Deploying Flask API on Microsoft IIS in Windows

In a typical deployment, IIS serves as the web server, and WSGI handles the communication between IIS and your Flask application. This is usually achieved through a WSGI-compatible server like wfastcgi or mod_wsgi. These servers translate incoming HTTP requests from IIS into a format that Flask can process, and then return the response back to IIS, which delivers it to the client.
Deploying a Flask API on a Windows machine can be a bit tricky, but with the right steps, you can have your application up and running on the Microsoft Internet Information Services (IIS) server. This guide will walk you through the process of deploying a Flask application on an IIS server, ensuring a smooth and efficient deployment.
Prerequisites:
- Windows machine with IIS server installed and configured.
- A Flask web application (make sure it’s running correctly on the local development environment).
Step 1: Ensure IIS is Enabled on Your Windows Machine
First, you need to verify that IIS is active on your Windows machine. To do this, type IIS into the Windows search box.
If IIS is not found, you’ll need to enable it:
- Open the Control Panel.
- Go to Programs > Uninstall a program.
- On the left side, click Turn Windows features On or Off.
- Locate and check the Internet Information Services (IIS) option, then click OK to enable it.

Step 2: Create a Flask API Project
- Create a new Flask API project in your preferred development environment.
- Set up a virtual environment using the command:
python -m venv env. - Activate the virtual environment using the command:
.\env\Scripts\activate. - Install the required dependencies using
pip install flask. - Create a simple Flask application in a file named
main.py(or any other name you prefer). - Run the Flask application using the command:
python main.py. - Verify that the application is working correctly by accessing
http://127.0.0.1:5000/in your web browser.

Step 3: Configure File & Folder Permission
Before deploying the app, ensure that the IIS user has the necessary permissions to access your Flask project:
- Right-click your Flask project folder and select Properties.
- Go to the Security tab and click Edit.
- Click Add, and in the dialog, type
IUSRandIIS_IUSRS. - If the users are not found:
4.1. Click Advanced > Find Now.
4.2. SelectIUSRandIIS_IUSRSfrom the list, then click OK. - Assign the necessary permissions (usually Read & execute, List folder contents, and Read).
- Click Apply and OK.

Step 4: Configure IIS for Your Flask App
Now that your project is ready and permissions are set, configure IIS to serve your Flask app:
- Open IIS by typing IIS in the Windows search box.
- In IIS Manager, right-click on Sites and select Add Website.
- Site name: Enter a name for your site (e.g., Flask API on IIS or any name you prefer).
- Physical path: Set this to the path of your Flask project (e.g., for me it’s
C:\\Users\\BS1017\\Desktop\\MyFlaskApp). - Port: Assign a port (e.g., 7070).
- Click OK.

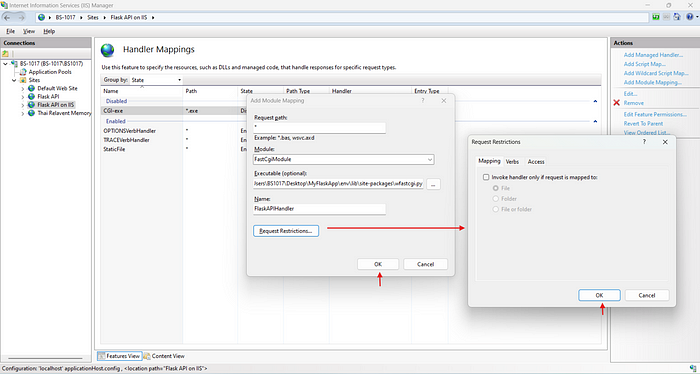
Step 4.1: Configure Handler Mappings
- Double-click on your site in IIS Manager.
- Click Handler Mappings and select Add Module Mapping.
- Request Path:
* - Module:
FastCgiModule - Executable Path: For get the executable path
1. Open Command Prompt as Administrator.
2. Navigate to your virtual environment’s Scripts directory.
3. Run: `python.exe -m pip install wfastcgi`
4. Then, enable FastCGI: `wfastcgi-enable.exe`
5. Copy the executable path shown in the console and paste it in the Executable Path field. - Name:
FlaskAPIHandler - Request Restrictions: In the Mapping tab, uncheck Invoke handler.




Step 4.1: Configure FastCGI Settings
- Go back to IIS Manager and click FastCGI Settings.
- Select your site and double-click on it.
- Under the General section, click on the Environment Variables button (three dots).
- Add:
1. Name:PYTHONPATH
2. Value: The path of your application (For me its:C:\User\BS1017\Desktop\MyFlaskApp) - Add:
1. Name:WSGI_HANDLER
2. Value:main.app(replacemain.appwith the entry point of your Flask app).



Final Step: Test Your Deployment
That’s it! Your Flask application should now be deployed and accessible through the IIS server. You can test it by navigating to http://localhost:7070/ (or the port number you specified) in your web browser.

Remember to replace the paths and file names with the ones specific to your Flask application and development environment.
